Project: Rapid Prototyping
Duration: 40 hours
Role: UX/UI Designer
For this project, my team and I took on the challenge of adding a group feature to help individuals better connect with one another over their shared interests. This case study highlights the rapid implementation of this feature, as well as some challenges that arose from it.
Overview
Fostering community
TradeUp Exchange is an online marketplace that allows users to trade items with one another. To help increase engagement and foster relationships beyond the transaction, we attempted to create a space for users to group up.
Goals
Enrich the social aspect of trading
Target existing online communities (Facebook, Reddit, Discord) and bring them onto the platform
Foster greater engagement on the platform
Challenges
Many communities will prefer to stay on existing platforms
Balancing functionality with user engagement
Time constraint (limited time to plan, test, and research)
My role
Sole UX/UI Designer
Responsible for creating all deliverables
Collaborated with the core team during brainstorming and worked closely with developers during implementation
Stakeholder collaboration
From the beginning, stakeholders had a very clear vision of the product that they wanted to see. Due to time constraints, we needed to create an MVP quickly, as there was an upcoming investor meeting that it needed to be implemented by.
Provided notes
User flows
Utilizing the provided notes, we collaborated on Figma to create quick flows for creating a group and joining a group, emphasizing any actions that needed to be included in order to have a fully functional MVP product.
Mapping it out
Sketches
I began by sketching out ideas for creating a new group. I paid special attention to the length of this process, being mindful that it should be quick and easy in order to prevent drop-off and fatigue.
Visual references
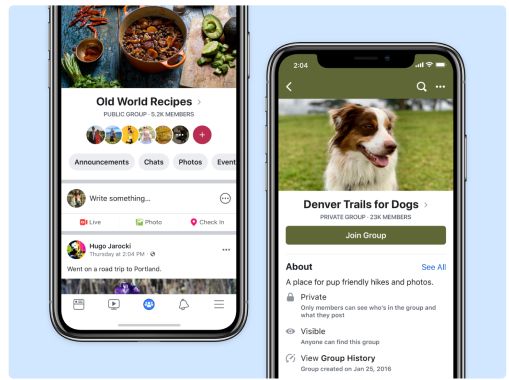
For the group homepage, I was instructed to draw inspiration from Facebook. I gathered visual references from their group pages, making sure to note admin controls and differences between private vs. public groups.
Jumping into high-fidelity
In response to stakeholder expectations, the design process swiftly transitioned into high fidelity. I made sure to translate their preferences directly into polished and impactful designs, skipping both low and mid fidelity.
Create new group
The process first begins with an informational slideshow to explain the pros of using TradeUp groups and to prompt users to connect any existing Facebook groups to the platform. Then, they are prompted to fill out the group name, description, tags, privacy and visibility settings, and a cover photo.
Group homepages
Next, I created designs to show what users see when they click on a group. I had to create several versions of this, since the group page changes based on if a group is private or public, visible or hidden, and joined or not. Additionally, we needed an admin view.
Group member view
Group members and listings are visible, option to post items, chat in the group, and invite others.
Public, non-member view
Listings are visible, option to join group.
Private, visible non-member view
Listings are visible, option to request to join group.
Private, hidden non-member view
Listings hidden, option to request to join group.
Admin view
Group admins have a similar view of the homepage, with a few extra options. They are able to edit the cover photo, edit and review group information, and accept or deny pending requests.
Discover & My groups page
Lastly, I needed to create a discover page for users to find new groups to join. On this page, users also have the option to view joined groups. This allows for everything group related to exist in the same place, allowing easy navigation.
Discover
My groups
Results & Feedback
After launching, we found that the feature was not as successful as we had hoped for. Although some users tried it out, it did not gain enough traction to make a real impact. To help us gauge what we fell short on, we met with users to get direct feedback on what they feel the TradeUp community is missing.
User Feedback Session
We hosted a live Discord meetup for our community to join us and share their thoughts, ideas, and feedback about TradeUp. This session was designed to create an open and collaborative space for top users to speak directly to our team to help us understand what is it that they really want.
Key Insights
Users want to connect: Building relationships with other traders is a top priority.
Group feature sparks interest: The concept resonates but needs refinement.
Focus on interaction: Less item posting, more conversations.
Key requests: Group chat and a post feature.
Community gap: New users feel disconnected and need better onboarding/introduction to the community.
Story matters: Users value the history and narrative behind items.
Potential for growth: The feature needs to better foster relationships.
Future Directions
User feedback made it clear: the group feature has potential, but it needs to focus more on connection. In the future, we want to test group chat and post features to see if they can help foster deeper connections. By embracing an iterative approach, we can test to see how users engage and make data-driven adjustments. Future exploration could also focus on addressing the onboarding gap to make new users feel more included.
Posts idea
Group chat idea
User selected
What I learned
Advocating for design decisions you believe in.
During this project, I was initially instructed by stakeholders to not include a post feature, despite me wanting to have it. However, after gathering user feedback, it’s clear that this kind of feature is vital for fostering community, and I now see the missed opportunity to advocate for this idea. The key lesson I’ve learned is the value of standing by design decisions you believe in, even when faced with opposing viewpoints. It’s not just about following instructions, but about presenting your ideas persuasively.
The importance of early user feedback.
Looking back, I realize that gathering user feedback earlier in the process would have been invaluable. While we were on a tight timeline, involving users sooner would have helped identify key features, like the post option, that were critical to their experience. This project reinforced how vital it is to prioritize user input at every stage, even when time constraints are tight. Starting with a clear understanding of their needs can save time and prevent unnecessary redesigns down the road.